目次
以下のブログで言及されているように、テーマによってpaddingやmarginがすでに設定されており、簡単には下線を引けないので別の方法で線を書き込みます。
雑記:Obsidianの編集ビューではmarginではなくpaddingを使うべきという話
以前自分のブログに書いた内容を多少修正してこちらに移転しました。ObsidianのテーマはMinimalを気に入って使っているのですが、見出しが見にくいのだけが微妙で、CSSスニペットで上下にちょっと空白を取っています。参考:雑記:Obsi

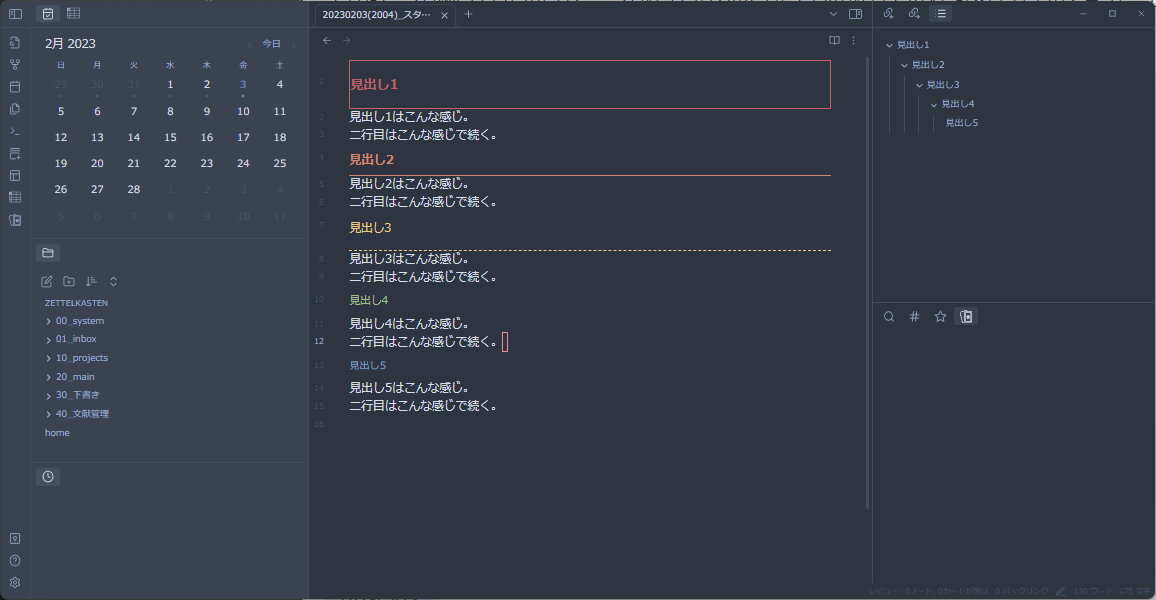
このスタイルを利用している私の環境では、以下の画像のような見た目になっています。
このスタイルではEditing viewだけで利用するようになっています。Reading viewでも使いたい場合はここからカスタマイズしてください。
コメントなどで要望がありましたら、Reading viewの記事も書きます。

Heading Level 1
.HyperMD-header-1:before {
content: " ";
position: absolute;
left: 0.5rem;
border-left: solid 5px var(--tag-color);
border-radius: 3px;
}
文書のタイトルに利用されることが多いため、縦線を用いてほかとの差別化をしています。
縦線をそのまま入れるとタイトル文字列と間隔が狭くなりすぎるので、空白を入れて余白を作っています。
Heading Level 2
.cm-header-2:before {
content: '';
left: 35%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 35%);
height: 4px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: var(--tag-color);
border-radius: 3px;
}
.cm-header-3:before {
content: '';
left: 20%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 65%);
height: 4px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: var(--tag-color);
border-radius: 3px;
}
やや長めの下線を作っています。
Heading Level 3
.cm-header-3:before {
content: '';
left: 20%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 65%);
height: 4px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: var(--tag-color);
border-radius: 3px;
}
短めだが、あくまで線のスタイルは統一した見た目になるようにしています。
Heading Level 4
.cm-header-4:before {
content: '';
left: 20%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 65%);
height: 0;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-top: 3px dotted var(--tag-color);
}
セクションの装飾は抑えめにすることで、これ以降のヘッダーにおいてやたらめったら装飾をしないようにしています。
全容
コード全体は以下の通りです。
CSS Snippetsにheader.cssとして利用しています。
多分コピペでそこそこ動きます。
フォントサイズを私は16pxにしているので、そこは適宜変更が必要かも知れません。
.HyperMD-header-1:before {
content: " ";
position: absolute;
left: 0.5rem;
border-left: solid 5px var(--tag-color);
border-radius: 3px;
}
.cm-header-2:before {
content: '';
left: 35%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 35%);
height: 4px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: var(--tag-color);
border-radius: 3px;
}
.cm-header-3:before {
content: '';
left: 20%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 65%);
height: 4px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: var(--tag-color);
border-radius: 3px;
}
.cm-header-4:before {
content: '';
left: 20%;
position: absolute;
bottom: 16px;
display: inline-block;
width: calc(var(--file-line-width) - 65%);
height: 0;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-top: 3px dotted var(--tag-color);
}